
[Dużo różnych projektów stron] Strona 5 to przeskok do zorientowanej na efekt graficzny kreatywnej wolności, która kontrastuje z geometrią strony. Popatrz na przedstawiony powyżej zrzut z ekranu. Wygląda to bardzo skomplikowanie, ale dzięki możliwościom Scribusa, jest dosyć łatwe do zrobienia.
[Skopiuj elementy do szablonu] Zacznij od utworzenia szablonu w menu . Wybierz z menu opcję „Prawa strona”, nazwij szablon „7steps”. Na ekranie pojawi się pusta strona. Następnie kliknij na utworzonym wcześniej szablonie „FeatureR” i przeciągnij po nim myszą od góry po lewej w dolny lewy róg, aby zaznaczyć czerwoną aplę z tekstem oraz stopkę z numerem strony. Kliknij na szablon „7steps”. Kliknij prawym przyciskiem myszy w dowolnym miejscu i wybierz . Możesz zrobić to też za pomocą menu . Elementy zostaną wstawione od razu w pożądanym miejscu, dzięki inteligentnemu sposobowi, w jaki działa Scribus. Zmień tekst na apli na „Początkujący”.
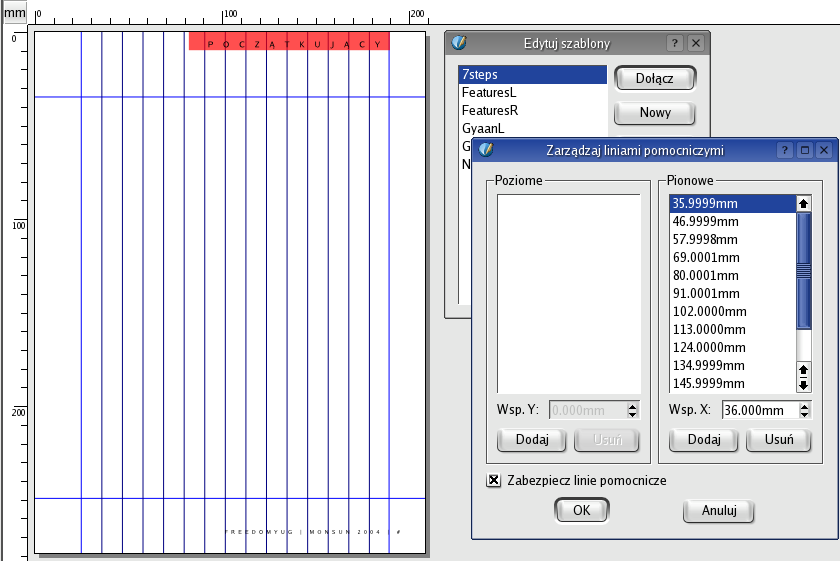
[Pomoce wizualne] Projekt strony zawiera aż piętnaście szpalt, do których wyrównane są zawarte w nich elementy. Otwórz w menu Dodaj pionową linię pomocniczą o współrzędnej 36mm.

Dodaj teraz do tego 11mm, aby utworzyć następną linię pomocniczą. Twórz nowe linie dodając po 11mm, aż dojdziesz do 179mm. Zakreśl opcję Zabezpiecz linie pomocnicze i kliknij na OK. Zamknij paletę szablonów i dodaj stronę 5, przeciągając szablon „7steps” poza stronę 4 w palecie stron.

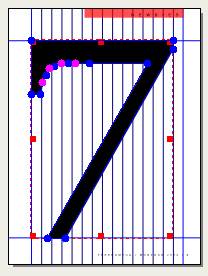
[Siódmy cud] W ramce tekstowej, którą utworzysz na tej stronie, wpisz cyfrę „7” i wybierz czcionkę Georgia Roman o stopniu pisma 200pt. Kliknij prawym przyciskiem myszy na ramce i z menu kontekstowego wybierz . Cyfra „7” zostanie zamieniona na grafikę wektorową. Wyrównaj ją do górnego lewego rogu marginesów i przeciągnij dolny prawy róg w prawy dolny róg przedostatniej szpalty. Grafika „7” automatycznie powiększy się, aby dopasować się do rozmiarów całej strony.
Chcesz poprawić kształt cyfry „7”? Otwórz paletę , kliknij na kartę i naciśnij na przycisk . Dobrej zabawy. Na koniec zabezpiecz cyfrę „7”, klikając na symbol kłódki.
Ważne: usuń zakreślenie opcji Tekst opływa ramkę dla każdej ramki tekstowej lub innego elementu strony, aby tekst nie odskakiwał od niej na inną pozycję.

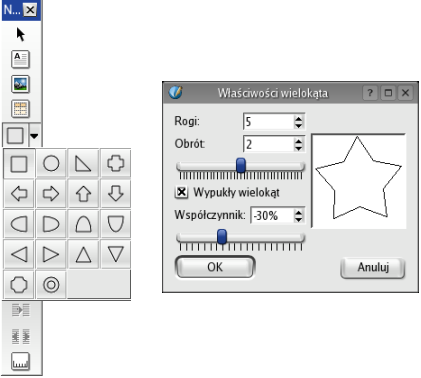
[Figury dla tekstu] Rysowanie figur jest proste. Kliknij i przytrzymaj ikonę prostokąta na listwie narzędzi, a zobaczysz ponad 16 różnych figur, które można tworzyć przez klikając i ciągnąc myszą. Kliknij na narzędzie Wielokąt, a będziesz mógł nawet rysować gwiazdy z taką ilością rogów, jaką sobie zażyczysz, oraz z innymi opcjami. Dla każdej figury wybierz kolor wypełnienia „Brak” i kolor obrysu „Black”. Grubość i styl linii znaleźć można w karcie palety , gdzie wybrałem ciągłą linię o grubości 1 punkta. Poszukaj stylów i opcji, które będą odpowiadały twoim wyobrażeniom. Układ graficzny strony wygląda dobrze, ponieważ wszystkie figury wyrównane są zawsze do dwu przypadkowo wybranych pionowych linii pomocniczych. Dzięki temu szerokość każdej figury jest wielokrotnością 11mm, ponieważ linie pomocnicze oddalone są wszystkie od siebie o 11mm.
Kliknij prawym przyciskiem myszy na każdą figurę, wybierz . Następnie wpisz tekst używając edytora artykułów albo bezpośrednio w ramkach i przypisz mu zdefiniowany wcześniej styl „7steps”.
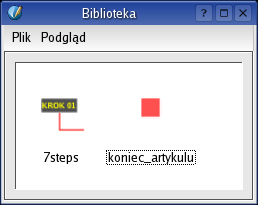
[Skorzystaj z biblioteki przy tworzeniu kroków] Aby utworzyć etykietkę „Krok 01”, utwórz prostokąt, napełnij go kolorem, utwórz leżącą na nim ramkę tekstową z tekstem „Krok 01”, narysuj czerwoną linię łącząca ją z odpowiednią figurą i zgrupuj całą etykietę razem z czerwoną linią, używając menu .

Otwórz w menu . Wyświetli się okienko dialogowe zwane Biblioteką, służące do przechowywania często używanych elementów. Przeciągnij i upuść etykietę nad okienkiem biblioteki. Przeciągnij tam również czerwony kwadracik kończący artykuł. Przeciągaj etykietę z biblioteki i upuszczaj ją obok innych figur, edytuj tekst, rysuj lub edytuj czerwone linie łączące etykiety z figurami i baw się przy tym dobrze.
[Obrócony tekst] W nowej ramce tekstowej wpisz czerwoną czcionką, dużymi literami „Siedem kroków do informatycznej wolności”. Otwórz kartę palety i obróć ramkę o 60 stopni. Dopasuj kąt obrotu, aby tekst wpasował się idealnie. Dodaj teksty w innych ramkach tekstowych i strona jest gotowa.